Client Callback is one of very important features, provided by ASP.NET. Earlier I was not aware on this. In my last application, I implemented this and got a very good result.
This is another way to avoid full post back on the page and can be a great alternative of the Ajax update panel.
Also I was looking for a good article but could not find one, explaining the details. So thought of sharing to you all.
There are various ways, update a part of page without a full page post back, Like update panel, callback etc. But I found callback, is a very useful approach certain times. When we used to display the data.
So here, in this Article I will be discussing the Client Callback, How to implement this, their pros n cons,and how it is handled by the ASP.NET.
What is Client Call back:
We can define the Client Call back like this “Client Call back provides us a way to call a server side code/method asynchronously and fetch some new data without page refresh.”
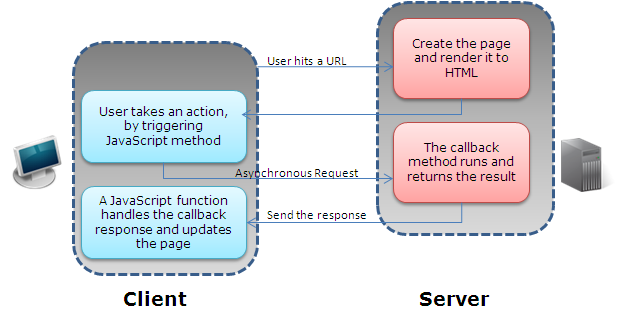
So one can initiate Client callback from JavaScript and get the result that can be shown on UI after any required modification. Lets take an pictorial overview.
How to implement Client Callback: To implement call back, one need to follow the below steps.
Things required at Server Side
1 – Implement interface ICallbackEventHandler on any page or control where implemented.
2 – Need to implement two methods RaiseCallbackEvent and GetCallbackResult provided by the interface ICallbackEventHandler.
3 – RaiseCallbackEvent event is called to perform the Callback on server
4- GetCallbackResult event returns the result of the callback
(Note: There is a property IsCallback of page returns true, if callback is in progress at server.)
Things required at Client Side:
Apart from the above steps, we also require few Client script to complete the Callback functionality. These are
1 – A function that is registered from server and called by any function that want to initiate the callback. It also takes one argument, that can be passed to server.
2- Another function, that is called after finishing the callback, which returns the callback result
3 – On more helper function that performs the actual request to the server. This function is generated automatically by ASP.NET when you generate a reference to this function by using the GetCallbackEventReference method in server code.
Lots more thing written, Not lets jump to code
Here in my example: I have a button and a textbox which is taking Sex type. And on clicking of this button, I am initiating the callback and sending the the type as an argument and accordingly
creating the result and sending it back to the client. And at client side I am displaying in a Client side Div.
So this is a demo, for How to use callback.
Server side code:
I have taken a global variable string, that is used to hold the response, sent to the client as.
string result;
And
public void RaiseCallbackEvent(String eventArgument)
{
if (eventArgument == "M")
{
result = "You are Male";
}
else if (eventArgument == "F")
{
result = "You are Female";
}
else
{
result = "Cannot say";
}
}
The above method is called at server side, which has one argument, that is passed from the Client. It takes here the textbox value and return the result accordingly.
Another Server side method that is called,
public string GetCallbackResult()
{
return result;
}
It just returned the result that is generated by the method RaiseCallbackEvent.
Also, we need to register some Client side script at Page load.
Here, we need to create a Callback reference, that is the Client side method that is called, after finishing the callback. and assign that reference, in the method that initiate callback from Client.
Lets see the code,
protected void Page_Load(object sender, EventArgs e)
{
//Creating a reference of Client side Method, that is called after callback on server
String cbReference = Page.ClientScript.GetCallbackEventReference(this, "arg",
"ReceiveServerData", "");
//Putting the reference in the method that will initiate Callback
String callbackScript = "function CallServer(arg, context) {" +
cbReference + "; }";
//Registering the method
Page.ClientScript.RegisterClientScriptBlock(this.GetType(),
"CallServer", callbackScript, true);
}
We should also write one line at pageload, because no code is required to be executed when call back is in progress
if (Page.IsCallback) return;
Client Side ( aspx) code:
There are two javascript function. First is called to initiate the callback.And other one is called after finsihing server side callback events to update the UI.
Let’s see first one
function InitiateCallBack() {
// gets the input from input box
var type = document.getElementById('txtType').value;
//Intiate the callback
CallServer(type,'');
}
It is called from when user clicks on button. Now let’s move other function
// Called after the server side processing is done
function ReceiveServerData(arg, context) {
//arg: hold the result
//Updating the UI
document.getElementById('divCallbacl').innerHTML = arg;
}
And my aspx code is like this.
<div> <span>Enter your Sex(M/F):</span> <input id="txtType" type="text" /> <input id="Button1" type="button" value="button" onclick="InitiateCallBack();"/> <div id="divCallbacl"> </div>
Above are self explanatory.
ClientCallback: Digging deep
As I said, it gives faster response, it actually trim down the page life cycle. Many of events does not execute. We’ll see it. Also to distinguish, at server side, whether it is a normal postback or a Callback. One will find the property isCallback true, which shows that it is a callback request, which I have suggested to use at Pageload earlier. Also the IsPostBack property will also be true.
One more thing, viewstate information is retireved and available at server but any changes made in it, does not persist. As we’ll see the Callback lifecycle Saveviewstate event doesn’t fire. Which also leads in better performance.
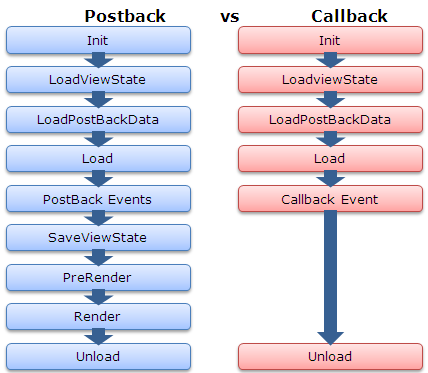
Now lets see the lifecycle comparison between normal postback and a Callback
As above we can see, SaveViewstate and render events does not get fired on server. So it does two things, one we get better performance and on flip side we cannot save viewstate so we should keep in mind while implementing this.
Where to use, where not to:
– Callback is light action and gives us better performance over normal Update Panels.
– One should use Client Callback, for display purpose only. Because we would not get the updated/entered data from the UI on server.
– Also viewstate does not get maintained across during Postback. So one should not rely on it.


Great Work Brij ! Nice !!
Thanks Abhijit
good sample thanks !
Ohh/// I never knew this that there is a feature like this in ASP.Net
This is fantastic feature. Use it whenever required..
Cheers,
Brij
Pingback: ASP.NET Callback – and WHY? « Logic Story
Pingback: Postback VS Callback | Fang's Blog